Contact Form 7 を使った、問い合わせフォーム設置手順を説明【WordPress用】
- 2018.05.01
- WordPress
- Googleアドセンス, プラグイン

こんにちは。
googleアドセンスに合格するために、WordPressに『Contact Form 7』プラグインを導入した、あーてぃです。
今回はブログ(サイト)でのアフィリエイト活動や、Googleアドセンスに合格するためには必須とも言える。
問い合わせフォームを、簡単に自分のブログ(サイト)に設置できる。
『Contact Form 7』プラグインのインストール方法と、設定の仕方を説明します。
WordPressでブログ(サイト)を運営されていて、問い合わせフォームを設置したい人。
『Contact Form 7』を使えば、5分程度の作業で簡単に問い合わせフォームを設置できるので、これを機にぜひ試してみてください。
実際に私も『Contact Form 7』を使った結果、3分程で非常に分かりやすいお問い合わせ画面を作成できたので、非常に便利だと実感したことがあります。
Contact Form 7とは
『Contact Form 7』はTakayuki Miyoshi(三好隆之)氏が開発した。
wordpressで運用しているブログ(サイト)へ、お問い合わせフォームを簡単に設置できるプラグインです。
何と言っても信頼性の高さと、使いやすくいろんなことができる機能性から、日本のみならず海外でも多く使われており、既に500万人以上からインストールされています。(2018年5月現在)
もちろん現在も定期的に更新が続いていますので、『Contact Form 7』を導入することで、セキュリティ脆弱性を突かれる心配もありません。
Contact Form 7の特徴

ここでは『Contact Form 7』の特徴を紹介します。
本当にいろいろな事が出来るので、使い方をマスターすれば、一流企業のホームページで使われているお問い合わせフォームにも見劣りしない、お問い合わせフォームを作ることも可能ですよ。
- 誰でも簡単にお問い合わせフォームを設置できる。
- 1つのお問い合わせフォームで、2種類まで自動返信メール設定ができる。
- お問い合わせフォームに「テキスト」、「日付項目」、「数値項目」、「電話番号」、「ラジオボタン」、「承認確認」などを、エディタ画面からボタン一つで簡単に挿入可能。
- 固定ページや投稿(記事)ページへのお問い合わせフォーム追加も、ショートコードを追加するだけ可能。
- 入力必須項目への未入力時のメッセージや、お問い合わせ送信完了時のメッセージなどを、自由にカスタマイズ可能。
- 自分のブログ(サイト)をスパムや不正利用から守る、無料のサービス『reCAPTCHA』を利用可能
Contact Form 7のインストール方法

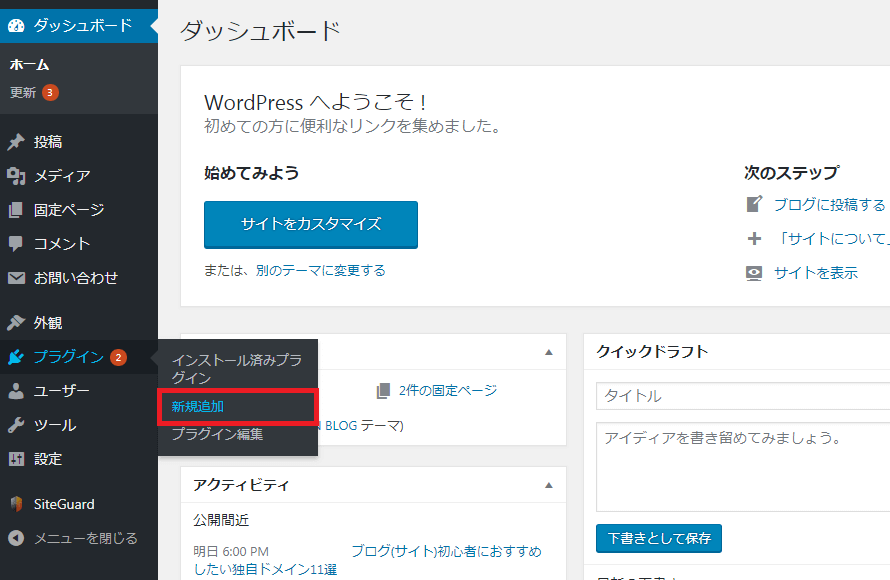
WordPressの左メニューバーから、プラグインの新規追加を、クリックします。

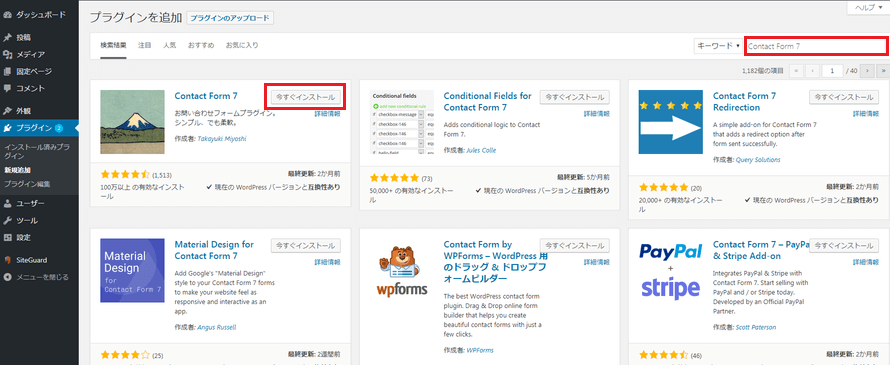
プラグインの新規追加画面が表示されたら、キーワードに「contact form 7」と入力します。
すると画面上に「contact form 7」プラグインが表示されるので、今すぐインストールボタンをクリックします。

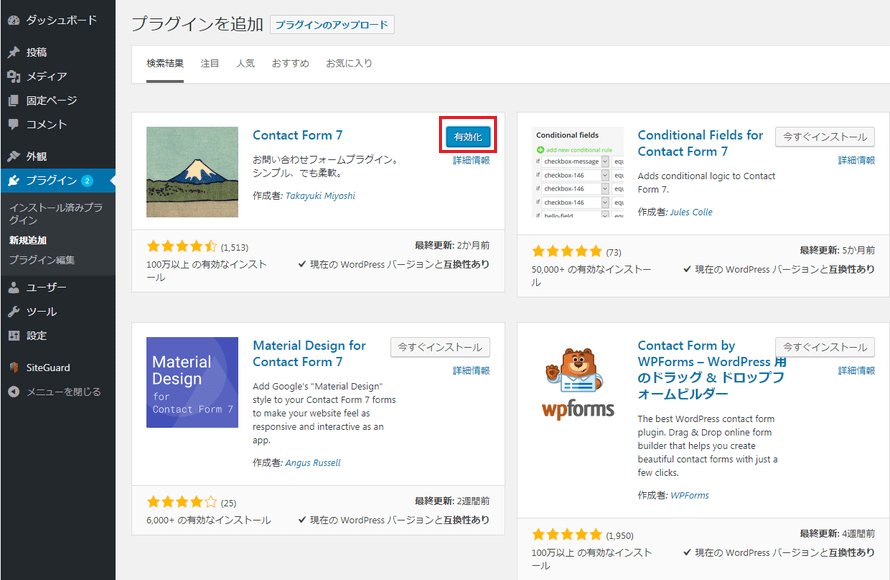
インストールが完了すると、有効化ボタンが表示されるので、クリックします。
これで、「contact form 7」プラグインのインストールは完了です。
Contact Form 7の使い方
お問い合わせ画面の作成
コンタクトフォームの新規追加

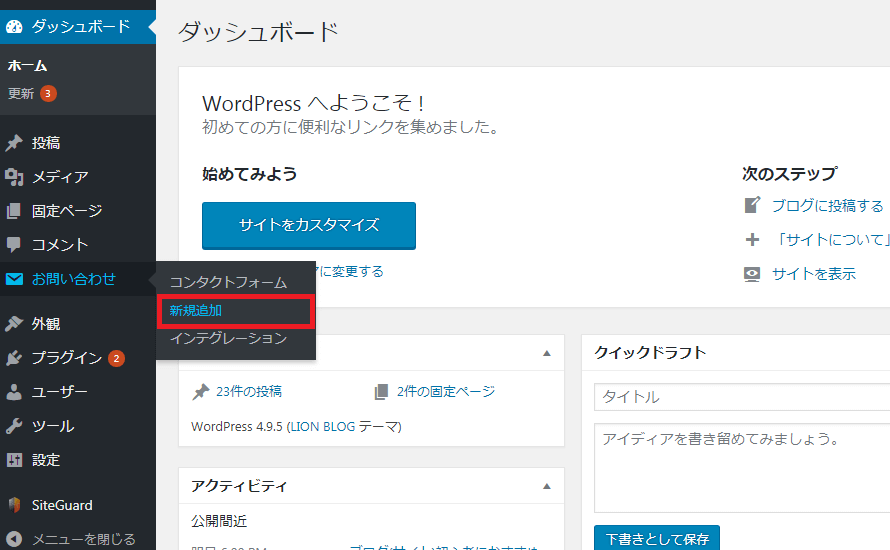
WordPressの左メニューバーから、お問い合わせの新規追加を、クリックします。

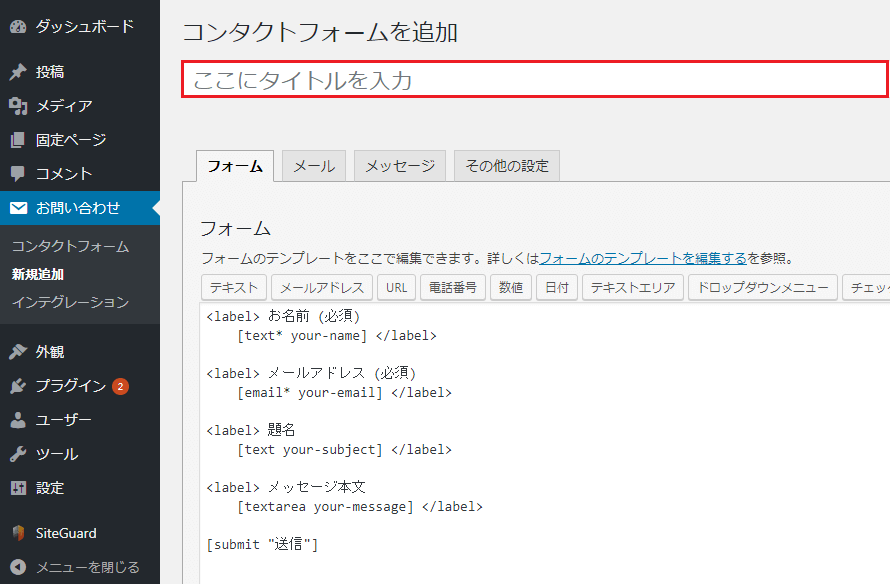
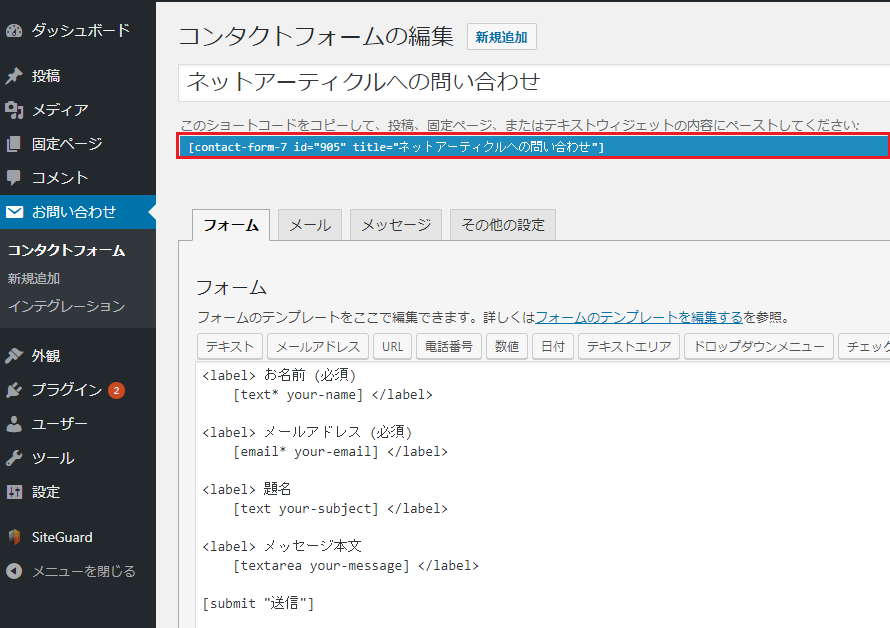
タブ「フォーム」の画面で、問い合わせフォームのタイトルを入力します。

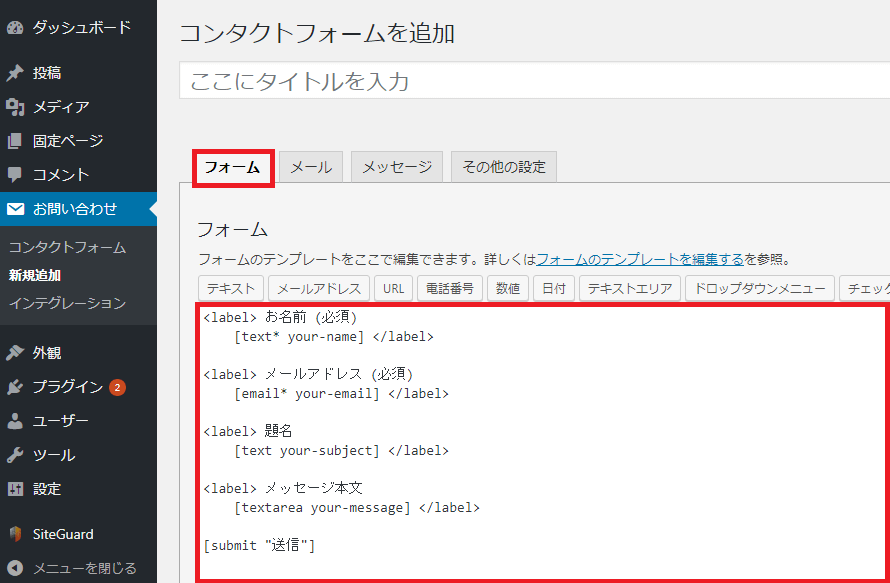
問い合わせフォームで表示する項目を編集します。
デフォルトでは「お名前」、「メールアドレス」、「題名」、「メッセージ本文」、「送信」ボタンが含まれます。
デフォルトのままでも問題なく使えるので、ここは変更しないでおきます。

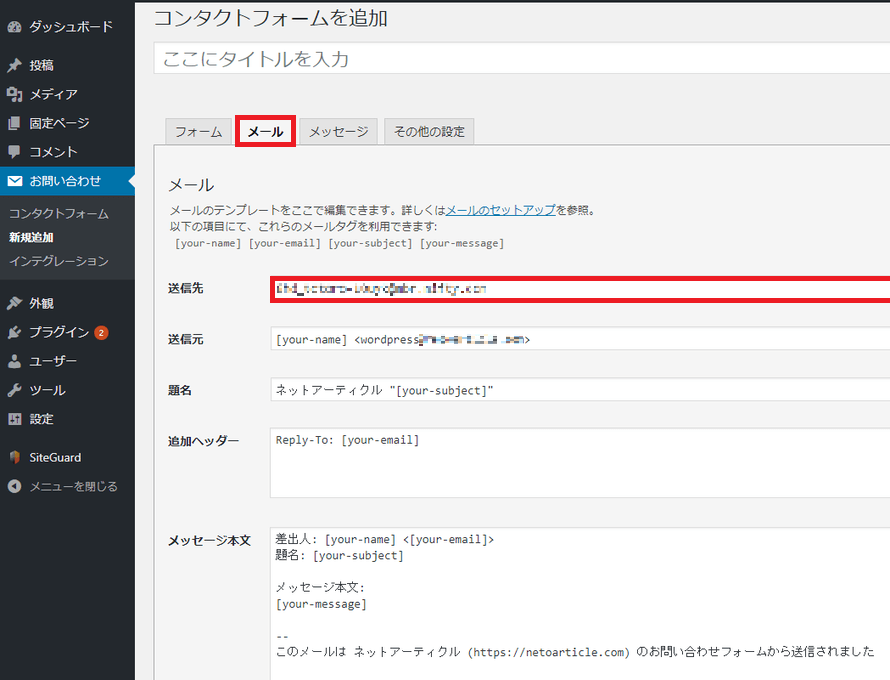
タブ「メール」の画面で、送信先を入力します。
送信先は、ユーザーが問い合わせ画面で入力した、問い合わせ内容を受け取りたい、メールアドレスを設定します。
デフォルトでは、WordPressに設定されてたメールアドレスが、送信先に設定されています。
[your-name]には、問い合わせ画面『お名前』で入力された名前。
[your-email]には、問い合わせ画面の『メールアドレス』で入力されたメールアドレスが、それぞれ表示されます。

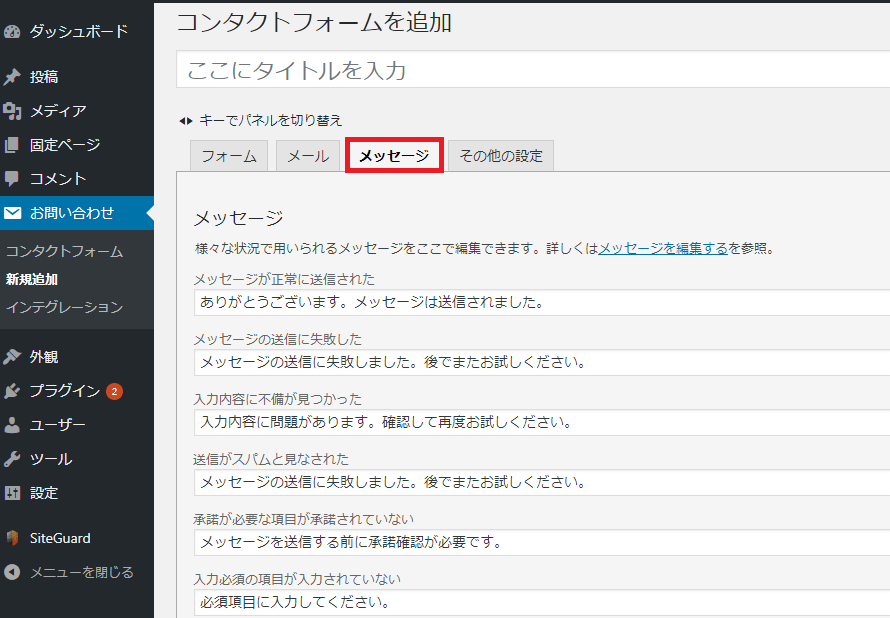
タブ「メッセージ」の画面では、画面に表示される各種メッセージを変更できます。

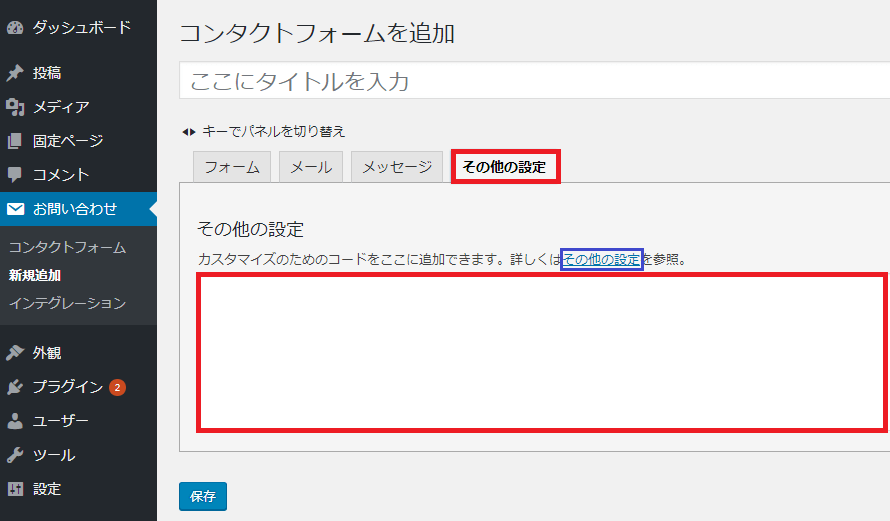
タブ「その他の設定」の画面では、追加設定に必要なコードを入力します。
入力できるコードについては、画面内の「その他の設定」のリンク先に、入力できるコードとその役割が記載されていますので、そちらを参照してください。
「その他の設定」の画面に設定については、特に設定しなくても問題なく使えるので、コードなどが分からない方は、無視してもらっても大丈夫です。
※「その他の設定」のリンク先の画面は英語なので、英語が分からない方はブラウザの翻訳機能などで、日本語表示にしてください。

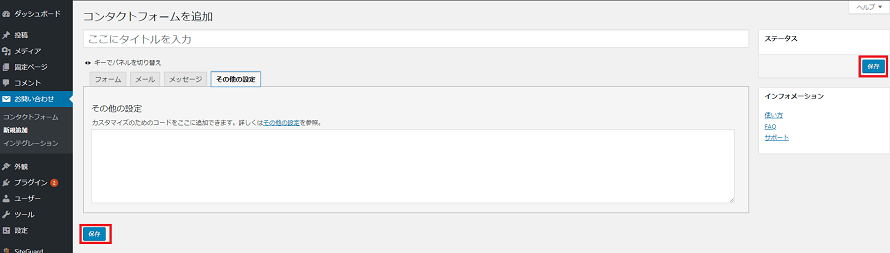
各タブ画面の下部にある「保存ボタン」か、画面右にある「保存ボタン」をクリックして、これまでの設定を保存してください。
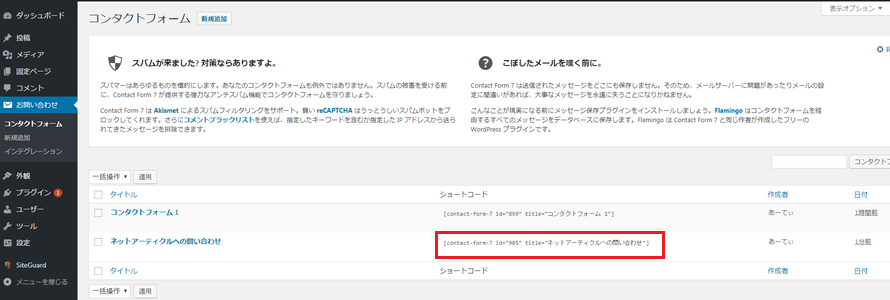
追加したコンタクトフォームのショートコード

追加したコンタクトフォーム画面のショートコードをコピーして、メモ帳などに貼り付けておきます。

各コンタクトフォームの編集画面にも、ショートコードは表示されます。
お問い合わせ画面用の固定ページを作成する

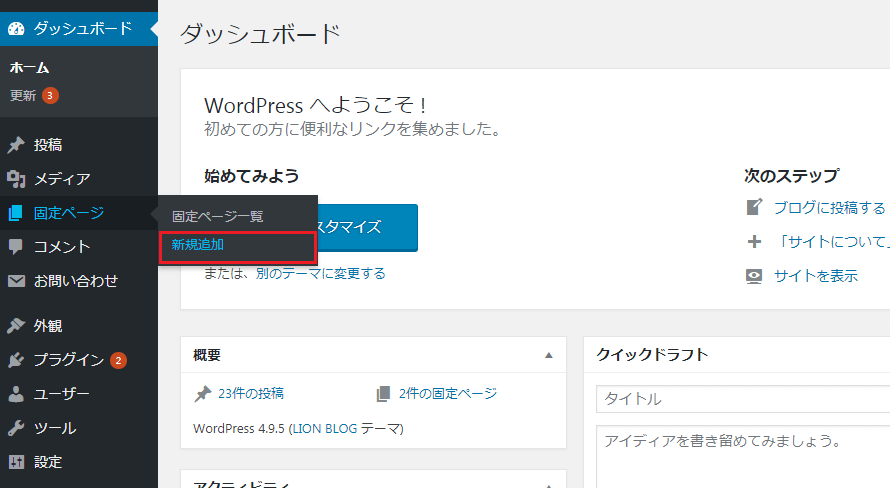
WordPressの左メニューバーから、固定ページの新規追加を、クリックします。

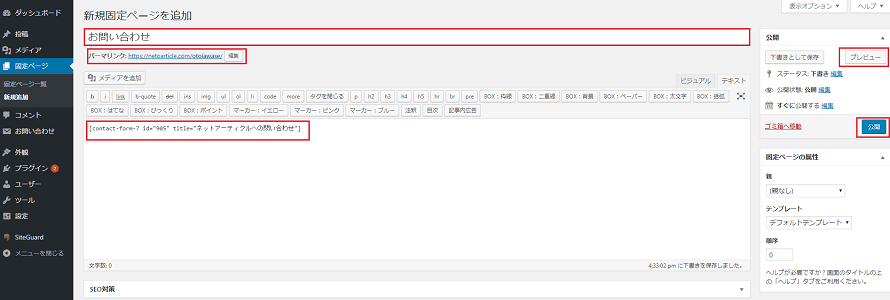
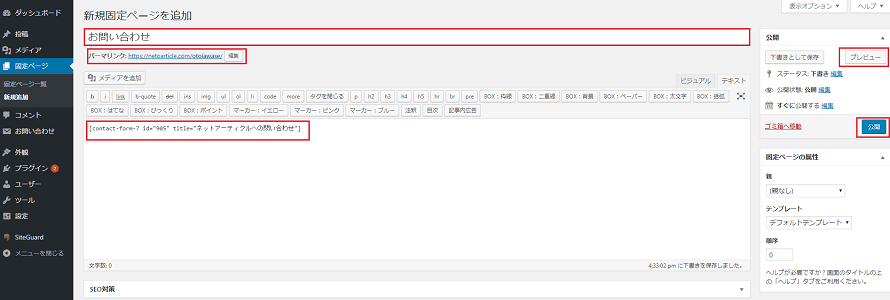
固定ページの新規追加画面で、「タイトル」を入力します。
「パーマリンク」を変更する場合は、パーマリンクも編集してください。
本文には、先程コピーしてメモ帳に貼り付けておいた、ショートコードをそのまま貼り付けてください。
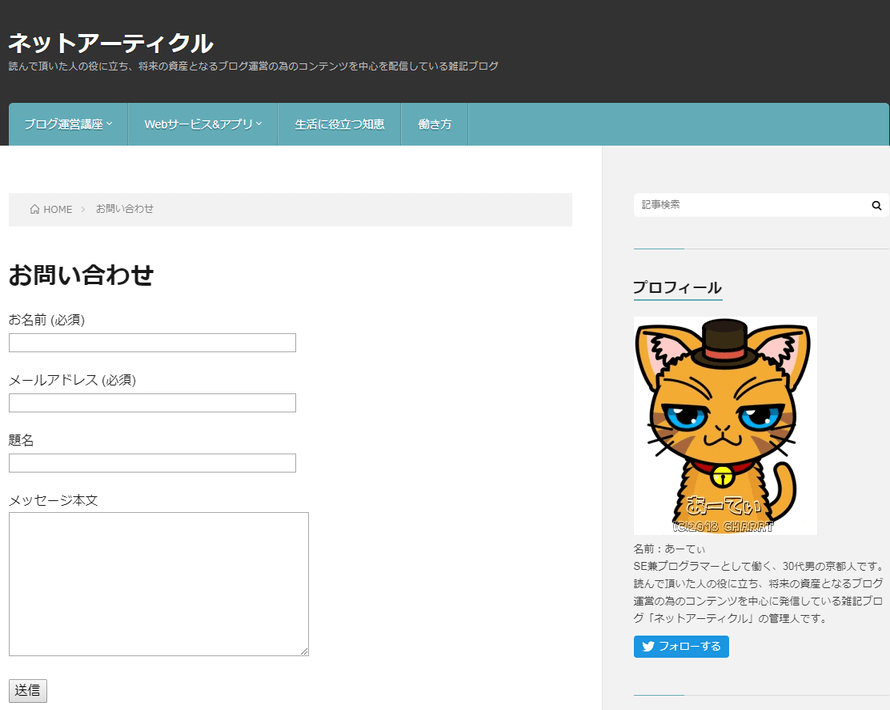
本文まで入力したら、「プレビュー」ボタンクリックして、実際の問い合わせ画面のレイアウトを確認してください。

プレビュー画面で問い合わせ画面のレイアウトに、問題がないことを確認してください。

プレビュー画面を確認して問題がなければ、右にある青い「公開ボタン」をクリックして、固定ページを公開してください。
作成したお問い合わせ画面をメインメニューに加える

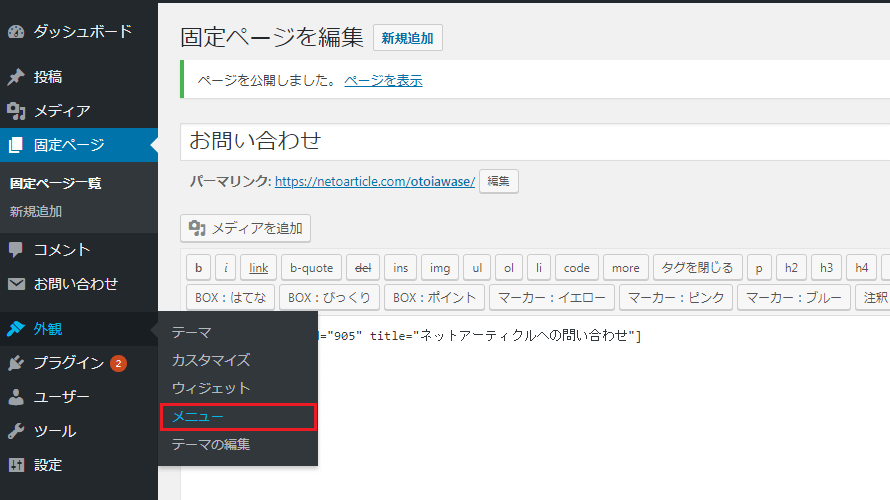
WordPressの左メニューバーから、外観のメニューを、クリックします。

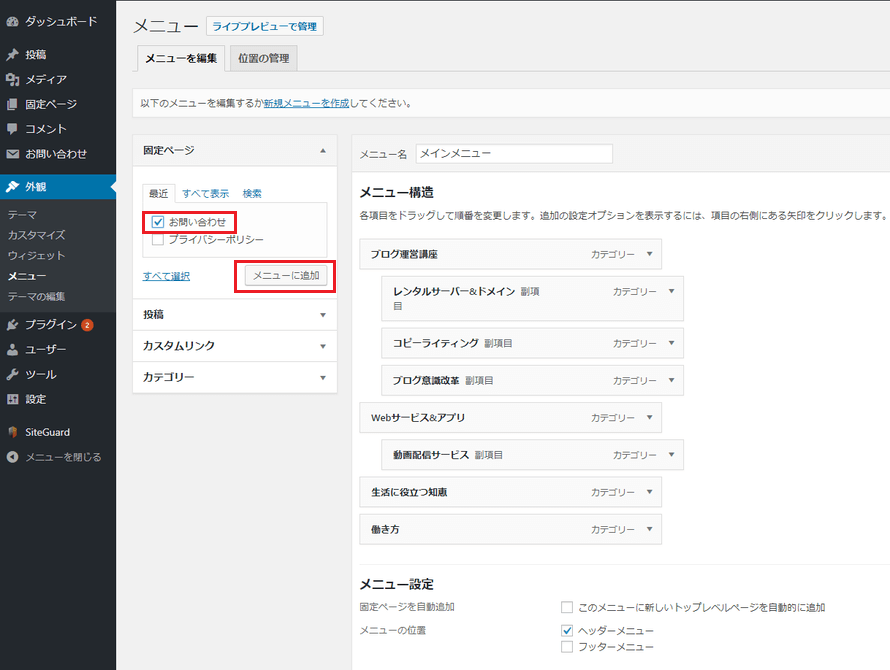
表示されたメニュー画面の左側にある、「お問い合わせ」のチェックボックスにチェックを入れて、「メニューに追加ボタン」をクリックします。

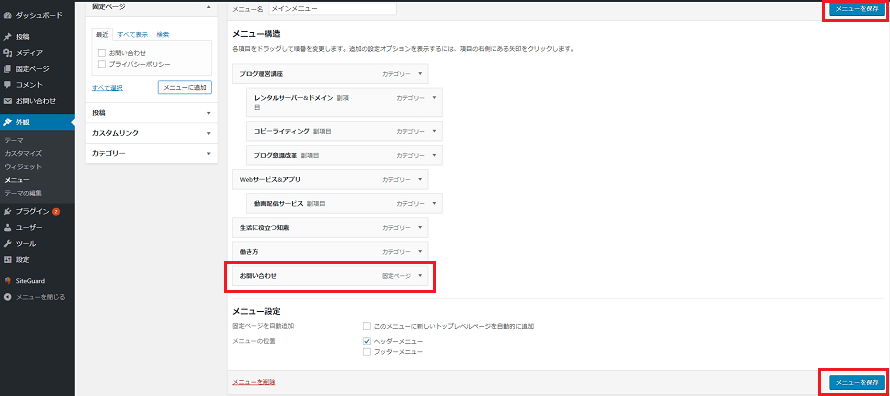
画面内のメニュー構造に「お問い合わせ」が追加されていることを確認したら、「メニュー保存ボタン」クリックして、メニュー構成を保存します。
今回はヘッダーメニューに「お問い合わせ」画面へのメニューを追加しましたが、フッターメニューにも本画面から追加することが可能です。
実際にお問い合わせ画面が表示されるか確認
先程までの手順で、お問い合わせ画面の追加は完了しています。
ここでは、追加したお問い合わせ画面が表示されて、使えるかを確認します。

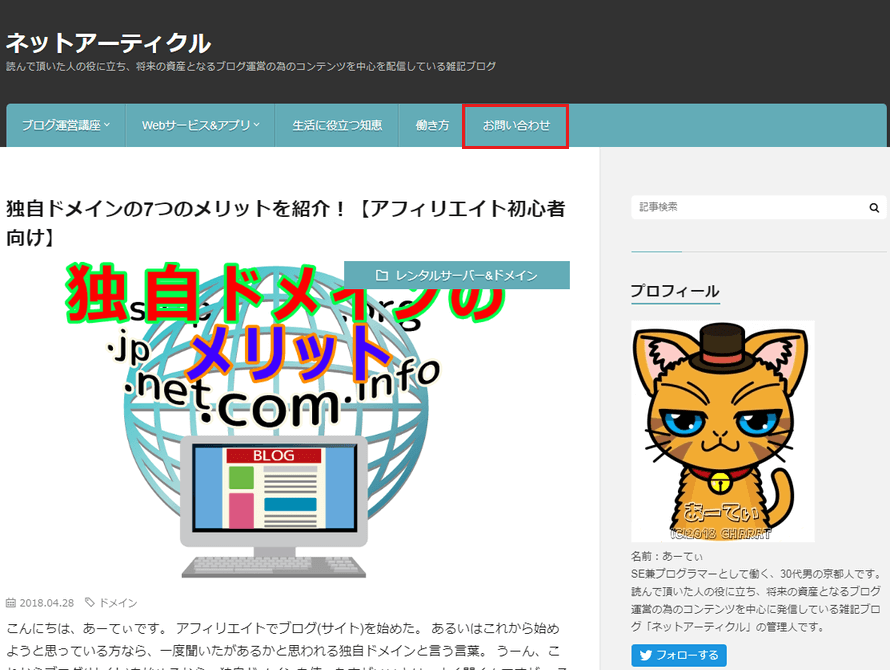
トップページのヘッダーメニューに、「お問い合わせ」メニューが表示されていることを確認してください。

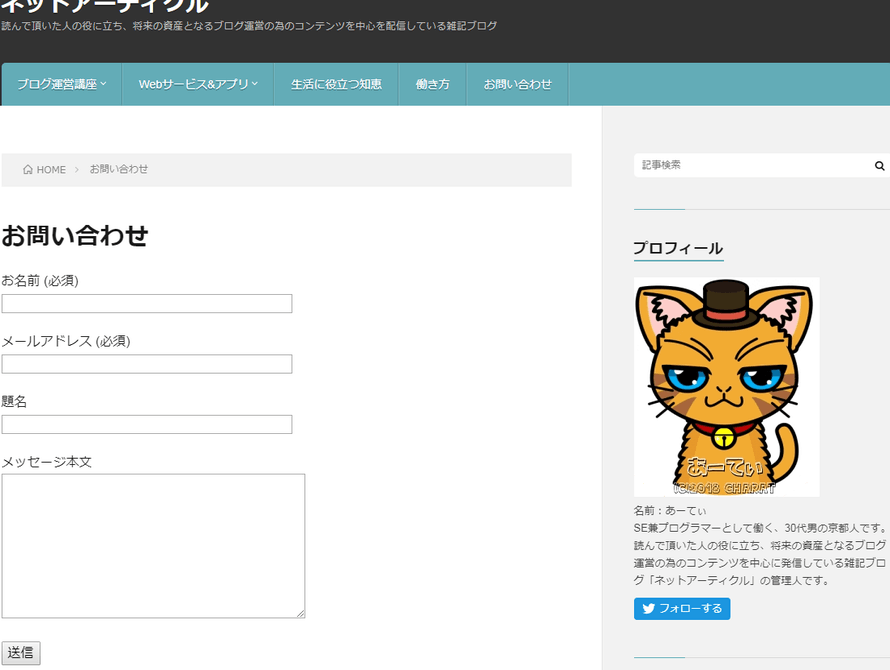
トップページのヘッダーメニューの「お問い合わせ」メニューをクリックすると、設定したお問い合わせ画面が表示されることを確認してください。

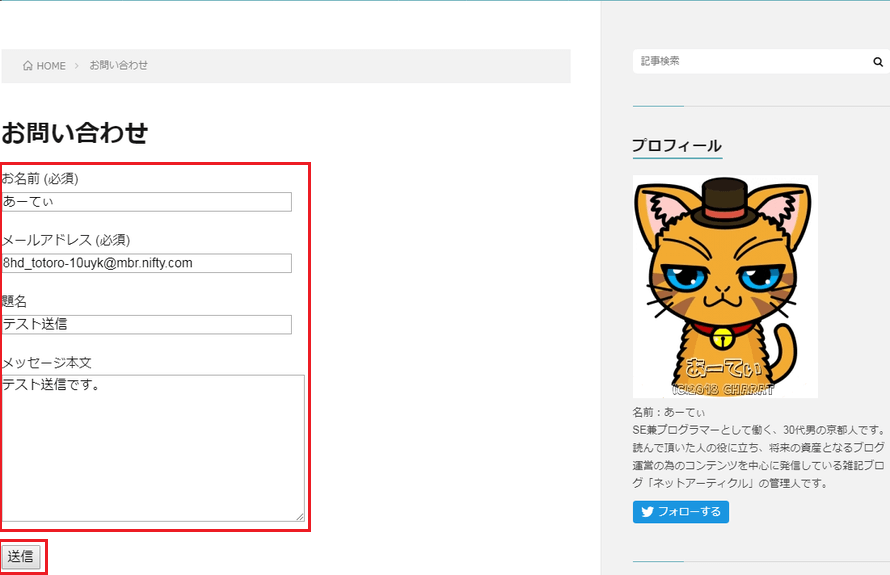
今度は正常にお問い合わせ画面が動作するか、テストしてみましょう。
各項目を入力して、送信ボタンをクリックしてください。

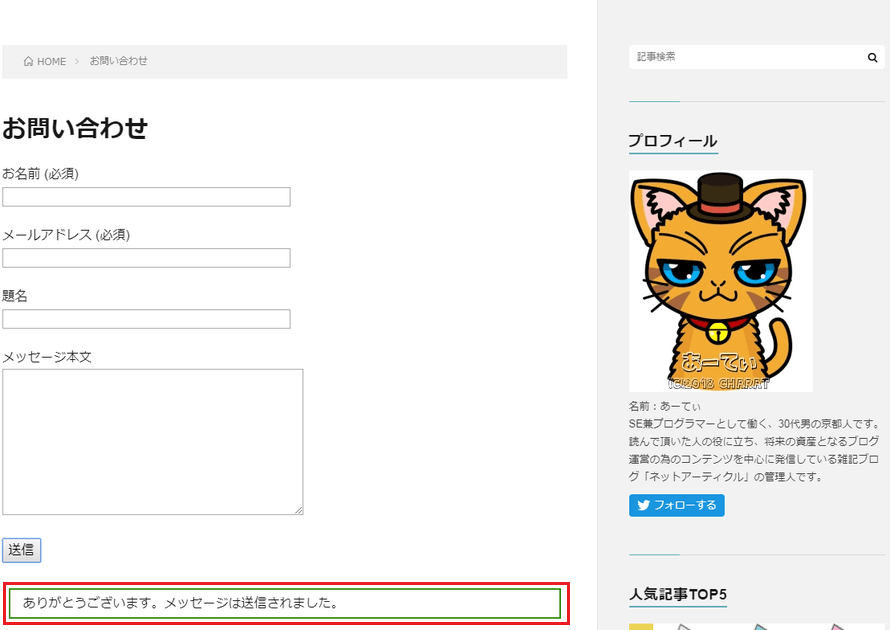
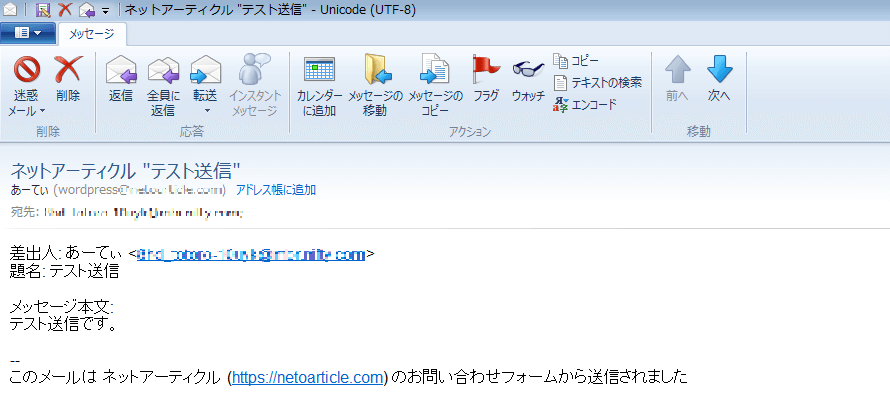
画面内に、問い合わせが送信完了したことを表すメッセージが表示されていることを、確認してください。

ユーザーからの問い合わせ内容の受け取り先に設定したメールアドレス宛に、先程送信したお問い合わせのメールが、受信できることを確認してください。
以上で『Contact Form 7 』を使った、問い合わせフォームの設置作業は全て完了です。
お疲れ様でした。
まとめ
昔はWordPress上に、簡単なお問い合わせ画面を一つ作るだけでも、最低限のプログラミング知識が必要でした。
またプログラミング知識があっても、作るのに時間がかかってしまうので面倒な作業となっていました。
しかし今は『Contact Form 7 』のようなプラグインを使えば、5分とかからずにお問い合わせ画面を作れるようになりました。
さらに『Contact Form 7 』はコード知識がほとんどなくても、幅広いカスタマイズが可能となっていることもあって、使いやすく便利です。
現在は個人ブログ(サイト)であっても、商品のアフィリエイトやGoogleアドセンスの広告を貼り付けるためには、問い合わせ画面がブログ(サイト)にあることが、必須となってきています。
なぜなら個人であっても、記事を通じて商品やサービスを購入しようとしている、ユーザーとの連絡手段を用意する。
それがユーザーとの信用に繋がって、ユーザーも記事を信頼して読めると、webビジネス上で認識され始めてきているからです。
ですのでブログ(サイト)を通じて、商品のアフィリエイトやGoogleアドセンスを行いたいと考えている場合。
これを機に、簡単に問い合わせ画面を作れる『Contact Form 7 』を使って、問い合わせ画面の作成にチャンレジしてみてください。
-
前の記事

メリットとデメリットの書く順番をアフィリエイト記事でうまく使う方法 2018.04.29
-
次の記事

dアニメストアを利用して分かった!メリットとデメリットを紹介 2018.05.02